The card in the photos of this post is one I made with Friday's layout for Caardvark Sketchfest with that yummy Studio Calico kit
Hope you can play!
Hope you can play!


...get BIGGER pictures on Blogger!
If you're looking for a way to add larger photos to your Blogger blog, this might interest you. It's the the easiest way I've found so far (with the highest resolution/quality of photos.)
This is a lot of blah-blah-blah on my part and it may seem complicated, but I promise if you take it step by step it's quite easy.
The process involves a couple of html steps in the initial set up, but these steps are a one-time deal that truly simplify the photo upload in the long-run. If you get stuck, please just give a holler in comments here; I'm more than happy to try & help you out! :O)
This is a lot of blah-blah-blah on my part and it may seem complicated, but I promise if you take it step by step it's quite easy.
The process involves a couple of html steps in the initial set up, but these steps are a one-time deal that truly simplify the photo upload in the long-run. If you get stuck, please just give a holler in comments here; I'm more than happy to try & help you out! :O)
Normally, Blogger will only allow you upload
this size of photo as the maximum:


the standard setting in Blogger makes the maximum
image size 400 pixels wide

You can adjust things to make your photos go as large as you like--with some tweaks. The photo above is the 484 x 500 Flickr version. It's not only the easiest to achieve, it's also large enough to show more detail, but hopefully not swamping your computer screen & overwhelming you. However, this tutorial tells you how to get lots more sizes...

This tutorial describes how to alter your html & how to upload
photos from Flickr resulting in photos in this size range:
photos from Flickr resulting in photos in this size range:
1) 484 x 500 (This is the standard size created by the html offered on Flickr--under "share this>grab html" from the main Flickr page.)
2) Flickr will let you choose any of these size options by clicking "all sizes" in the icons above your flickr photo (This takes a photo upload & quick paste of html): Square (75 x 75), Thumbnail (100 x 100), Small (240 x 239), Medium (500 x 499), Large (1024 x 1021)
3) You can use the Large option to make your photo size customizable down to the pixel! (This takes a photo upload, quick paste of html from the large format (1024 x 102), & resizing it smaller in the click & drag Blogger "Compose" mode.)
--Nice big photos for more detail viewing at a glance
--This method of photo upload has the additional benefit of not using up as much of your allotted photo space in Blogger (which can end up costing you $20.00 odd dollars yearly--trust me, I know!) ;o)
--It also has the advantage of building you up a nice Flickr gallery-where you can see all your work in one spot.
--Photos are not clickable to enlarge (unless the reader wants to click on "all sizes" to see a larger version. They are hosted by Flickr instead of blogger. My solution to this, (so far) since I have long tutorials & like to have a photo of the finished project at the end of them... is to include a second clickable version of the photo at the bottom of the tutorial.
--It takes a little longer to upload photos this way & may involve html changes.
--You only get 100MB of space (not sure how long this takes to use up--it wouldn't take too too many photos, is my guess... and I bet I could do it! LOL)
If you're not comfortable changing your html, or you like the size of your blogger template wrappers as they are--no worries: just skip step 1) and test out your existing template by following these parts: (1) the hack to make blogger take the larger pics & (2) how-to add photos to Flickr. Then, preview your post to see if it will accept larger photos at the width that it has already.)
step by step

Getting the larger photo above (hosted on Flickr but displaying
on your blog) involves these steps:

Getting the larger photo above (hosted on Flickr but displaying
on your blog) involves these steps:
Part 2- applying html hacks
1) Changing the width of your template to accommodate larger photos
2) Apply a quick hack to make your blog accept larger photos
Part 2- hosting & adding photos to Blogger
3) Upload photos to Flickr
4) Copy the html in Flickr
5) Paste the html in the "Edit html" section while editing your blogger post
2) Apply a quick hack to make your blog accept larger photos
Part 2- hosting & adding photos to Blogger
3) Upload photos to Flickr
4) Copy the html in Flickr
5) Paste the html in the "Edit html" section while editing your blogger post
- Blogger blog (not sure how to do this for other blogs, sorry)
- The bravery to tackle your html (it's easy, honest. Just be sure to back it up--described in full below.)
Make sure your Blogger template (main & outer wrapper widths) are large enough to accept the bigger photos. (I have a full tutorial for that below--in how-to Part #3--if anyone is interested.)
This might seem difficult but it's actually easy, if you just follow step by step. However, your existing template may already be wide enough to accept the photo sizes you want. You can google the name of your template & wrapper pixel to find the width or follow the steps below (in how-to Part #3) to check out your html...
Step 2) Apply this hack to your html to make your template accept larger photos: http://www.bloggertricks.com/2009/06/hack-how-to-post-larger-hq-images-in.html
Follow step 1-- BUT skip the last step (step 2) altogether!!! There's no need to fuss with measurements, if you follow the other tutorial (that I've linked here in step 3 below)....
This hack is well worth the minimum work it takes to change your html, for the trouble it saves in the next step. Also, to save the hassle of finding the particular pieces of html code (and make this FAST) you can use "edit>find" in your browser tabs (described in full below using Mozilla Firefox as a browser.)
If you want you can make the number larger, instead of
56opx I made my skin accept 62opx, since my template will accommodate that size:
A word on photo hosting: I found that Flickr has much better quality than photobucket for this application (but I'm a novice, so who knows?)
Image loading... can take longer when you add big photos, so perhaps you might want to limit the amount of them on your main blog page.
-Part 2-
After the html hacks...
...add photos to Flickr
& then blog them:
& then blog them:
Uploading via the Blogger photo box where you normally upload photos will NOT work if you want click & drag resizing and centering (at least I can't get it to); however, I prefer one of these two methods anyway: the super speedy copying & pasting of the photo straight off of Flickr (if you want left justified images)--or alternatively adding the html (described here) if you want to center them....
Step 1) Upload a full sized photo to Flickr
For instance, a photo that is 3953 x 3312 pixels (you can see this in the file properties & change it in photo editing software. (Flickr will automatically make more sizes for you & the html provided on the initial flicker page will give you the 484 x 500 px version that you see in the AFTER version of this post.)
To get BIG photos of any custom size (right down to the pixel):
Step 1) Add your full sized photo to Flickr (3953 x 3312 pixels for example)Step 2) Go to your photo's Flickr page.
Step 3) Click the small icon above it, next to the magnifying glass that says "all sizes"
Select the the Large 1024 x 1021 option
Step 4) Use the html offered below that large photo (copy & paste into your blogger html in "Edit Html" mode (the tabs to the right above where you write your blog posts.)
Step 5) After pasting the photo html, switch to Compose mode
Step 6) Use the click & drag feature in Blogger to vary that size however you like:
A) Click on the photo in your Blogger post; small white squares will appear.
B) Click on & Drag one of the white squares to the center of the photo to make it smaller.
NOTE: Use the squares in the corner only or your photo dimensions will warp.)
Step 7) Easy centering: if you have added your photos to blogger by pasting them the code in the Edit Html Blogger mode (as described above), you can switch to the compose tab to view them & you can also center them (or left or right justify them instead) using the formatting you normally use to center text, just highlight them & hit.
An alternate choice for adding the photo to your blog: if you don't mind your photos left justified this is super speedy:
SPEEDY: Simply highlight & copy the photo straight out of it's main Flickr page, then paste it into your blog post (I like these hot keys: control C for copy & control V for paste.) If you're pasting like this, your photo will still be large & it will still be hosted on Flickr.
Disadvantage Fixed left justification, or in other words no ability to center. (This direct pasting gives you a left justified photo only--unless you copy & paste from the "all sizes" page but that violates Flickr's terms of use.)
If you click this photo, you'll see that it is hosted on Flickr &
clicking takes you to its photo page.
clicking takes you to its photo page.
I wish blogger would improve their photo formatting abilities, since I really
love that you can click for larger photos & remain on blogger hosting, and that ability is complicated by hosting on flicker.
love that you can click for larger photos & remain on blogger hosting, and that ability is complicated by hosting on flicker.
-Part 3-
More detail on
...alter the your template wrapper widths
(3 wrappers in your Blogger Template)
More detail on
...alter the your template wrapper widths
(3 wrappers in your Blogger Template)
You can change the width of your wrapper/sidebar in blogger (the area where you type your posts) (Making it larger in px pixels):
To make the photo larger photos sizes here work (up to 620ish),
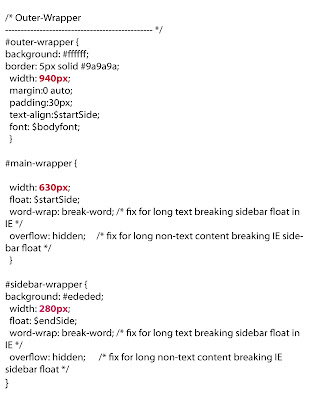
I altered my html so that it looked like this:
I altered my html so that it looked like this:

the red text indicates the pixel measurements that I changed
to alter my Blogger template
to alter my Blogger template
html wrapper TERMS defined:
The 1st measurement (width 940px) is the "outer-wrapper" It's the area of your blog template design that holds both the width of the post you write & that of your sidebar(s)
The 2nd measurement (width 630px) is the "main-wrapper" It's the area of your blog template design that holds just the width of the post you write.
The 3rd measurement (width 280px) is the "sidebar-wrapper" It's the area of your blog template design that holds just the width of your sidebar.
You may also want to change your header-wrapper to make a larger header possible.
Please NOTE: Measurement #1 (for the outter-wrapper) should fit both measurements #2 & #3 in it or your sidebar can disappear on you.) For example: my side-bar (measuring 630px) & my main-wrapper (measuring 280px) add up to 910 so they fit in the 940 of my outer-wrapper with room to spare (which makes a nice margin or "padding.")
To check your html and find (or change) the exact width of your SIDEBAR:
Step 1) Find the html section of your blog.
A) To get into your html, login to your blog, click on "customize" then click "layout" (or click on "dashboard" then "layout") [If you see "template" in your dashboard instead of layout you're have an old blogger style and may want to update]
B) Under the layout tab, choose the section "Edit html"
Step 2) Back up your html! Before you change any of your html, it's wise to back it up. You'll see this text:
"Before editing your template, you may want to save a copy of it. Download Full Template"
It's a GOOD idea to click the Download Full Template link; then, you can play around but you'll have a saved version if anything goes wrong. :O)
You'll find your wrapper sizes under the section entitled...
"/* Outer-Wrapper
----------------------------------------------- */"
To find the html easily, you can use the tabs in your browser window (my browser is Firefox so I use Edit>Find) and type in "wrapper" Click next until you recognize the section. :O)
Here's what my html looks like for my wrappers:
I'll use the sidebar as an example...
"#sidebar-wrapper {
background: #ededed;
width: 220px;
float: $endSide;"
("red quotes are not part of the html.)
I just changed 220 pixels to 280 pixels:
"#sidebar-wrapper {
background: #ededed;
width: 280px;
float: $endSide;"
You can change that "width" number to resize your sidebar to any size you want (as long as it fits in your outer wrapper & on the average screen.
You can preview the changes before you commit the html by saving it. (Hit the "save template" button and the changes should show up on your blog--you may need to hit "refresh" to see them.)
Hope this all makes sense; I've been a little out of it with being so sick lately, but I hope you can follow this to get bigger photos if you want them!
Please don't hesitate to let me know where I make no sense! LOL :o)
Edited to add: P.S. The lovely Dawn asked about header width. Here's my take on it:
For the header size, you can just increase the pixels to make it a teensy bit smaller than your outer wrapper measurement. That should look lovely, but you can always alter it up or down in size & preview until you're happy. You'll want to be sure that you uncheck the shrink to fit button when you upload your new header, so it doesn't automatically fit it to the old standard size of your template. :o)




















8 comments:
You write the most amazing tutorials! Always clear, complete and concise. As a teacher (and a student) I really appreciate that. Thank you.
Woo.. that is too much info for my pea brain. Love this card and the bigger pics. They make it look brighter and you see all det's. Soft, elegant cardstock. Love it! Those flowers you are using or are you making.. great!
ok...my preview worked just like you said...=)easy to change!
now with my next post will it fill the area?
how'd you get so SMART anyhoo!!! thanks Mel...you're the bestest!!
oh yeah...and how do I change the header size? I found where, just not sure which number to change or to how much! this is scary, but having you as a teacher makes it all bettah!
You're the best, Mel!! How did you get so smart?!
Wow, thanks for the pointers!! I never knew that you could change the wrapper size in blogger, will have to check that out! I really positively hate blogger... ahem, never met a program that mangles up code so badly :(
Thank you so much for posting this! I had always wondered how others had such big clear photos and mine were bleah. You were so kind to type this out for us!
hugs,
Crissy
Thank you, thank you.. I have been wanting to change my template so the column was wider.. but with the new template update I couldn't do it by clicking buttons.. so this HTML info was GREAT!! I just used the tool inside blogger itself to select photo size (small, medium, large, XL, and original pixels). I can choose L and XL now!!! It looks GREAT!! I have two kids and the picture are all everyone cares about anyway - so now they are big and on display!! Thank you again.
Post a Comment